How to Configure a Set Property Action with 'should Be' Parameter ?
Easily configure a Set Property action to include a 'should Be' parameter at the end of a task within your software.
- Navigate to the main dashboard of your software.

- Find and click on the 'Configure Actions' button.

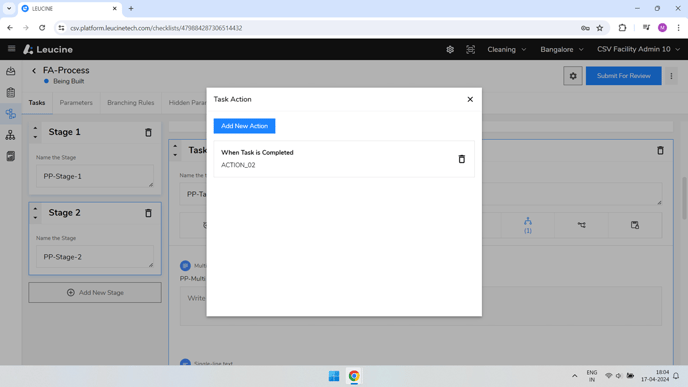
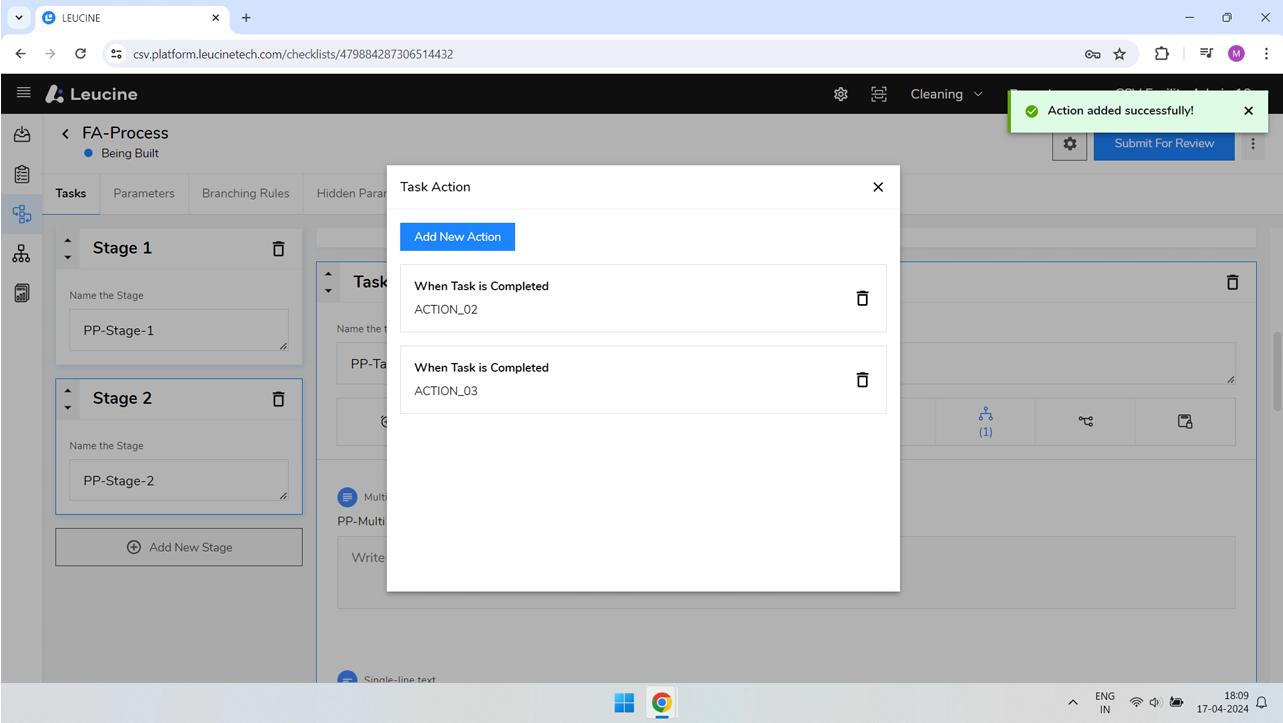
- Inside the Configure Actions section, click on the 'Add New Action' button to create a new task action.

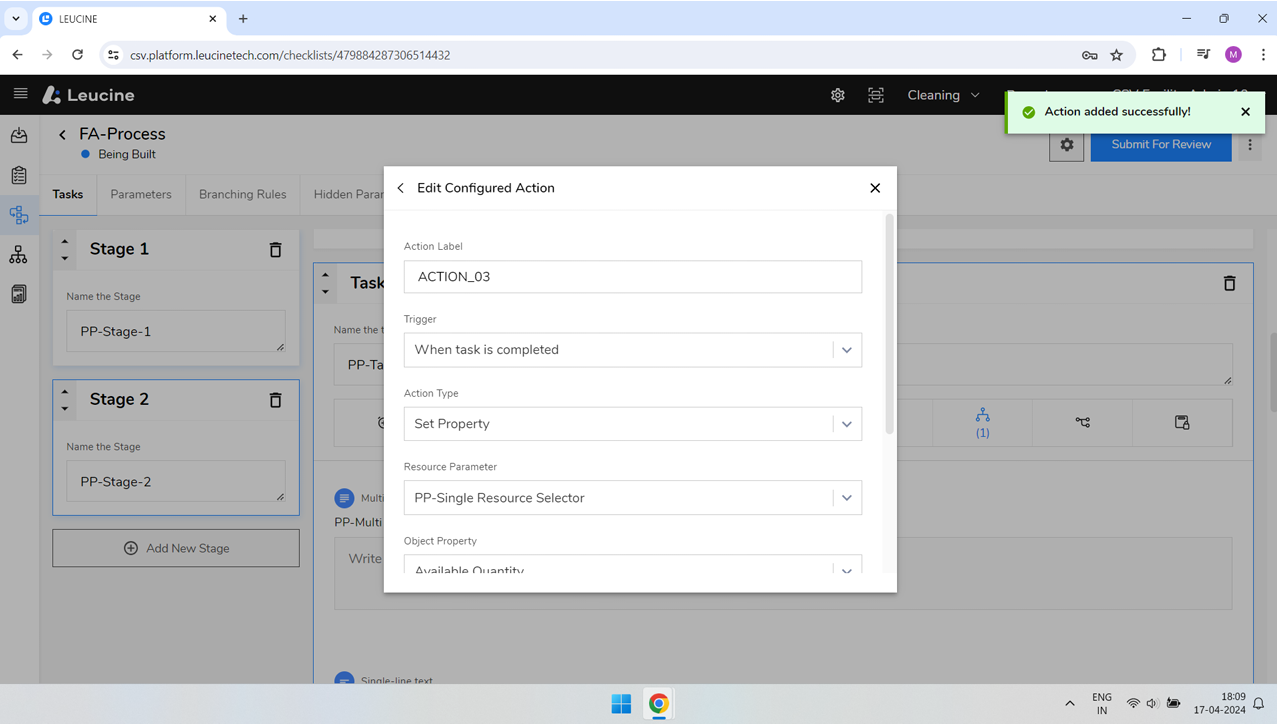
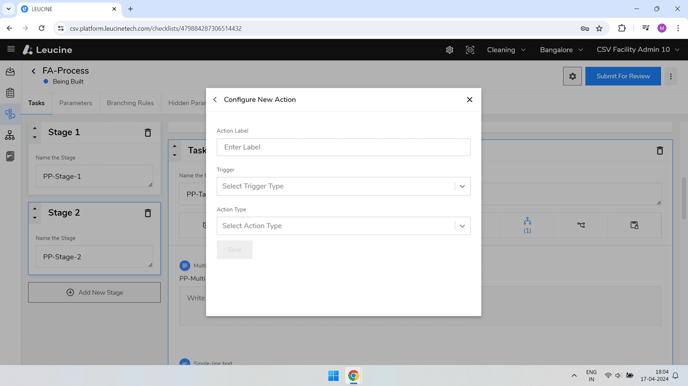
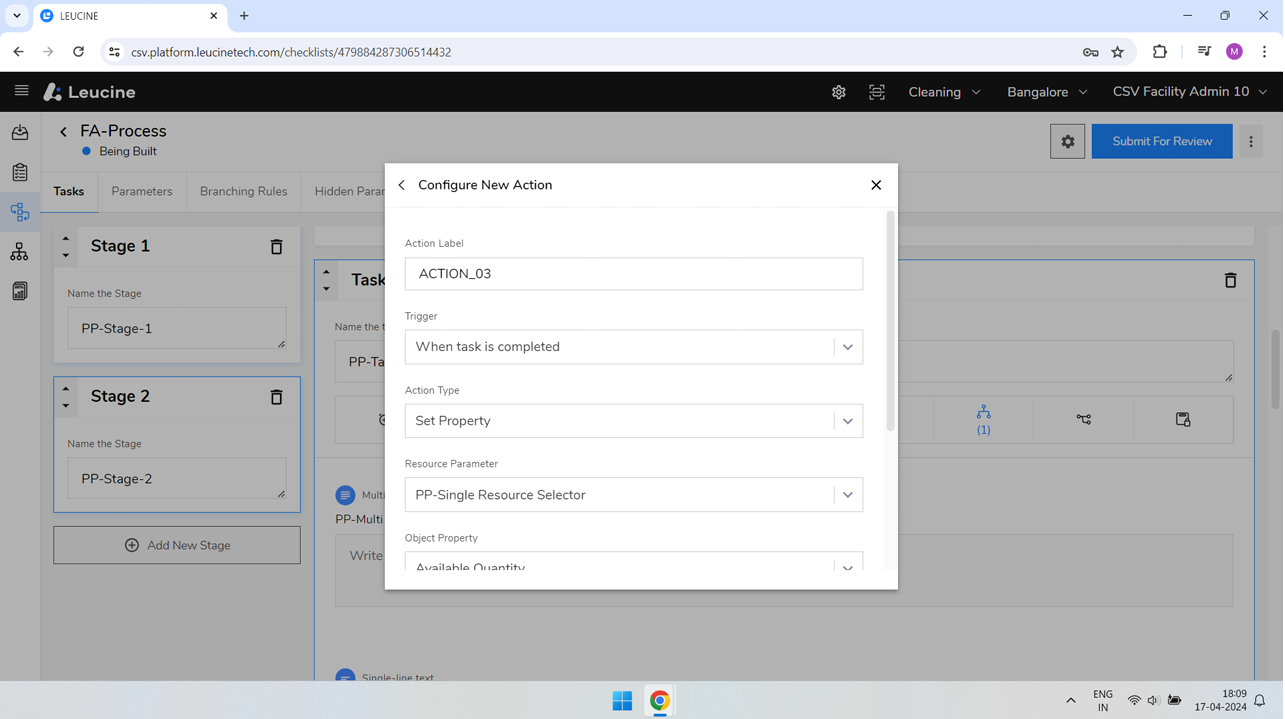
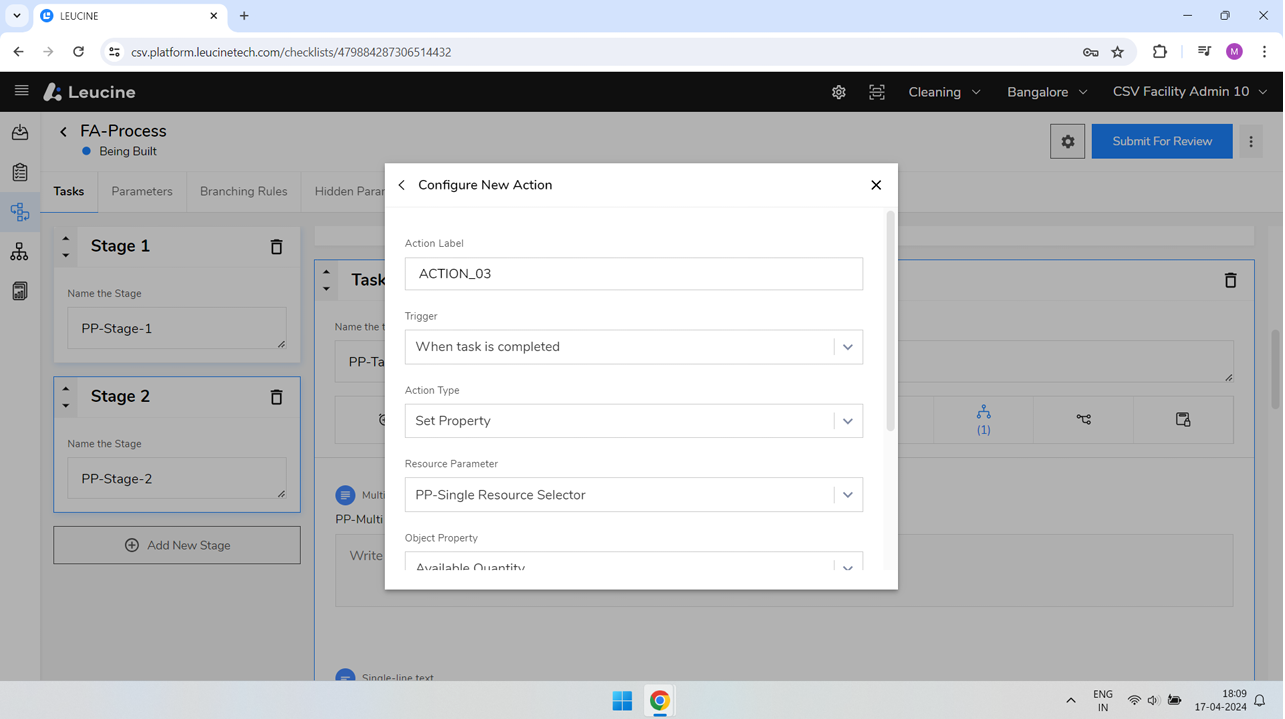
- Enter a descriptive label for your action in the 'Action Label' input field.

- From the 'Type of Trigger' dropdown menu, select the trigger type that you wish your action to respond to.

- Choose 'Set Property' as the Action Type from the available options.

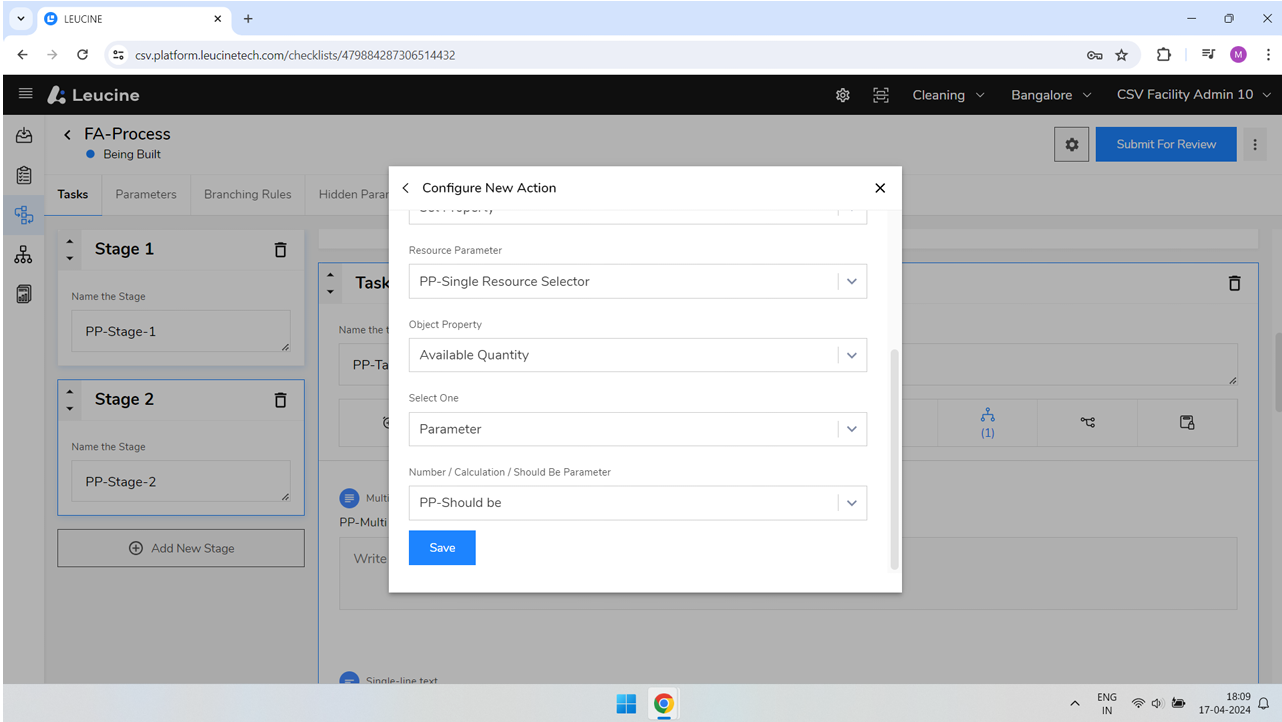
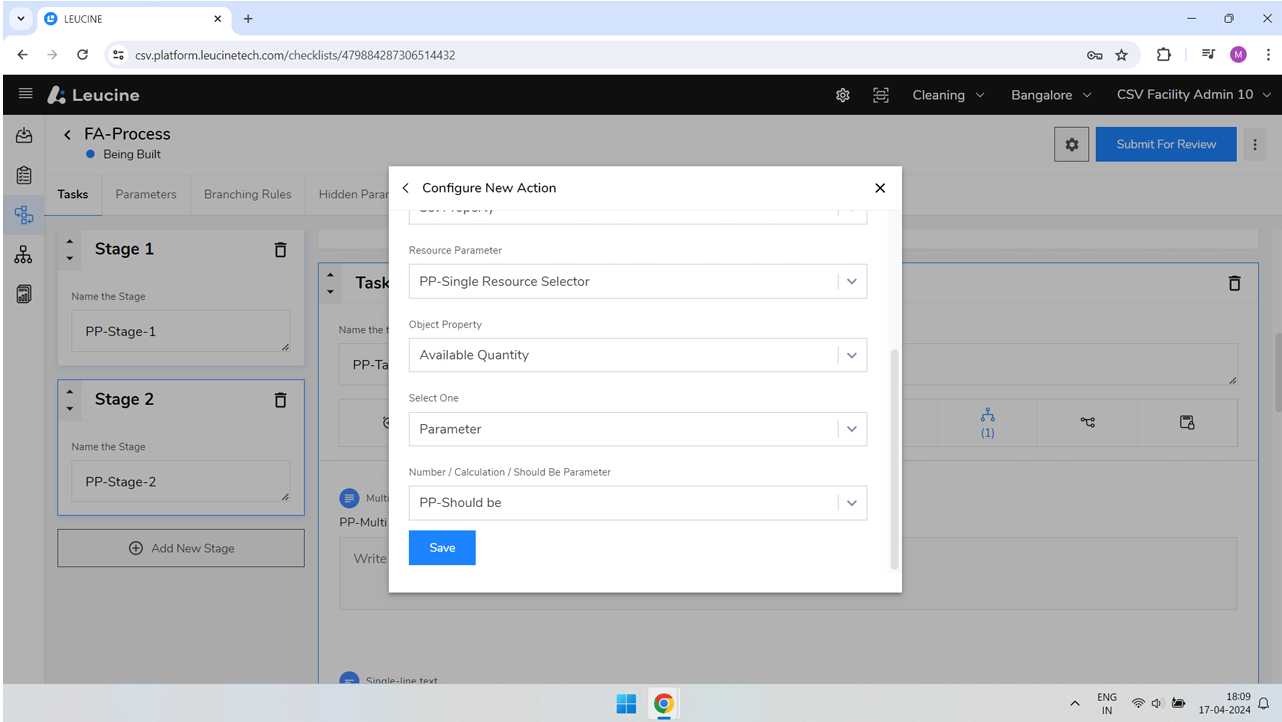
- In the 'Resource Parameter' selection, pick the resource parameter you want to apply the action to.

- Identify and select the particular object property you wish to set by choosing from the 'Object Property' dropdown.

- For setting the parameter, choose 'One - Parameter' from the available choices.

- From the 'Parameter' dropdown menu, select the specific parameter you desire to use for this action.

- After configuring all settings, click the 'Save' button to store your action configuration.

- Finally, review the configuration you have just saved to ensure it has been set up correctly.