How to Create Branching Rules Using Process Parameters ?
Easily create branching rules by navigating to the Branching rules tab within your prototype settings.
- Log into the system and ensure you have a prototype created with at least one Single Select dropdown parameter.


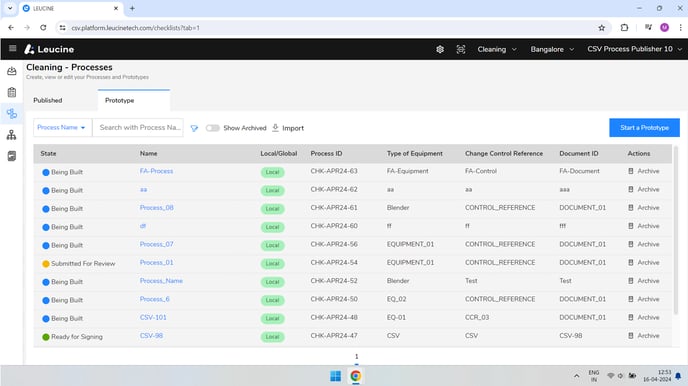
- Navigate to your Prototype from the main dashboard.

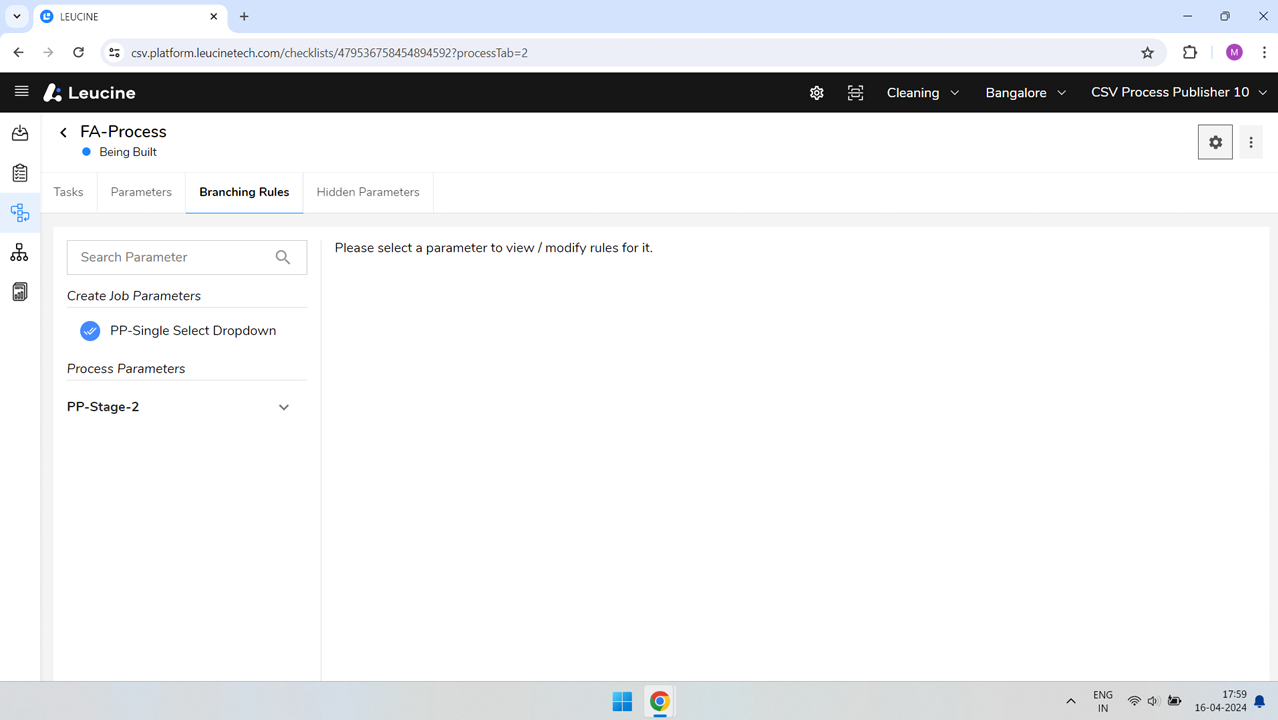
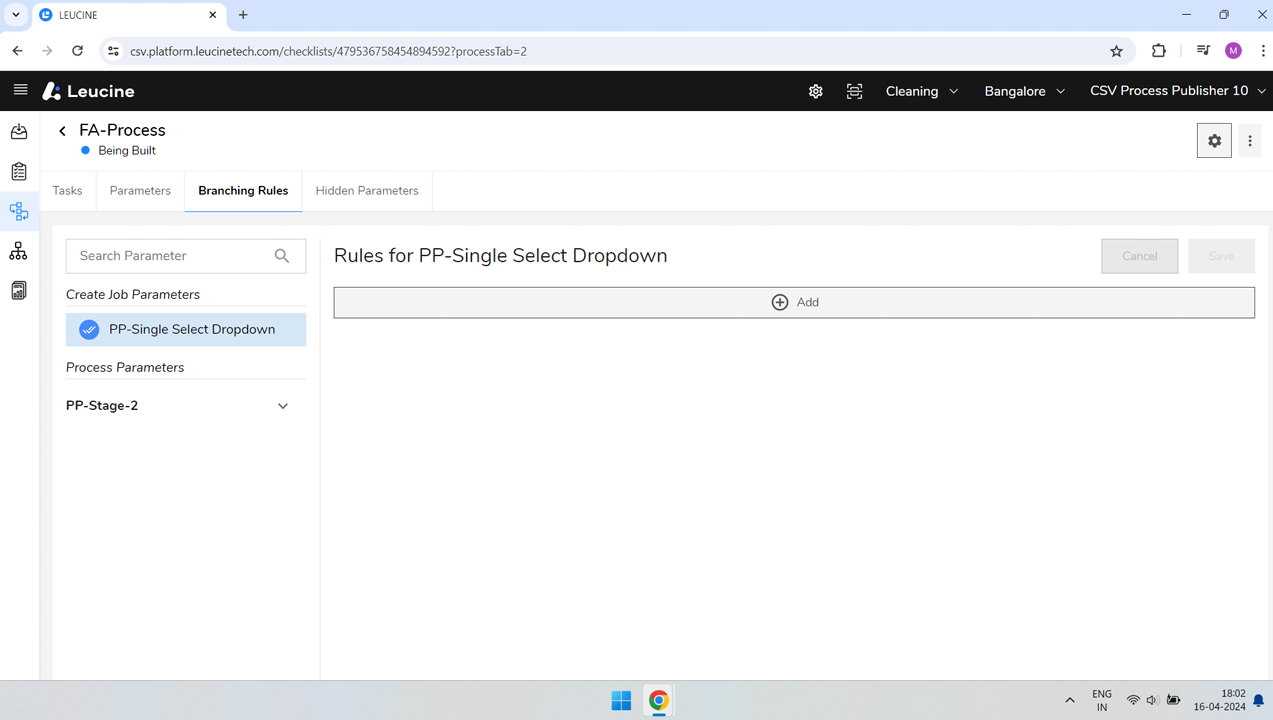
- Go to the Branching rules tab located within the prototype settings.

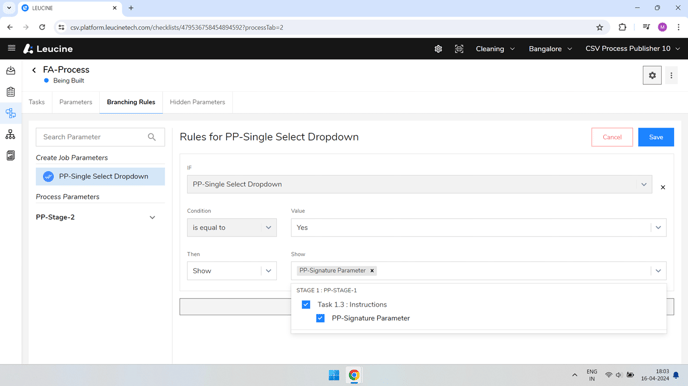
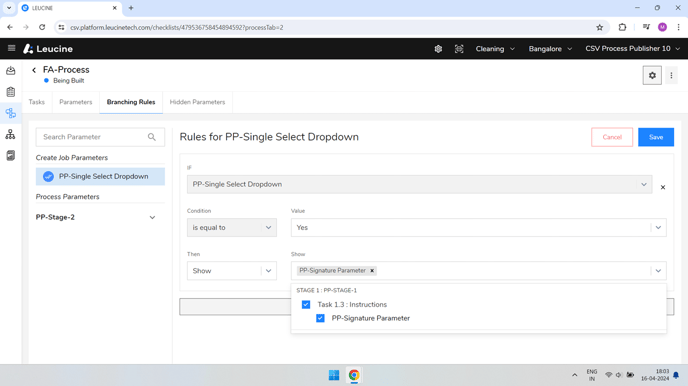
- Find the 'Single Select dropdown' parameter you want to create rules for and click on 'Add'.

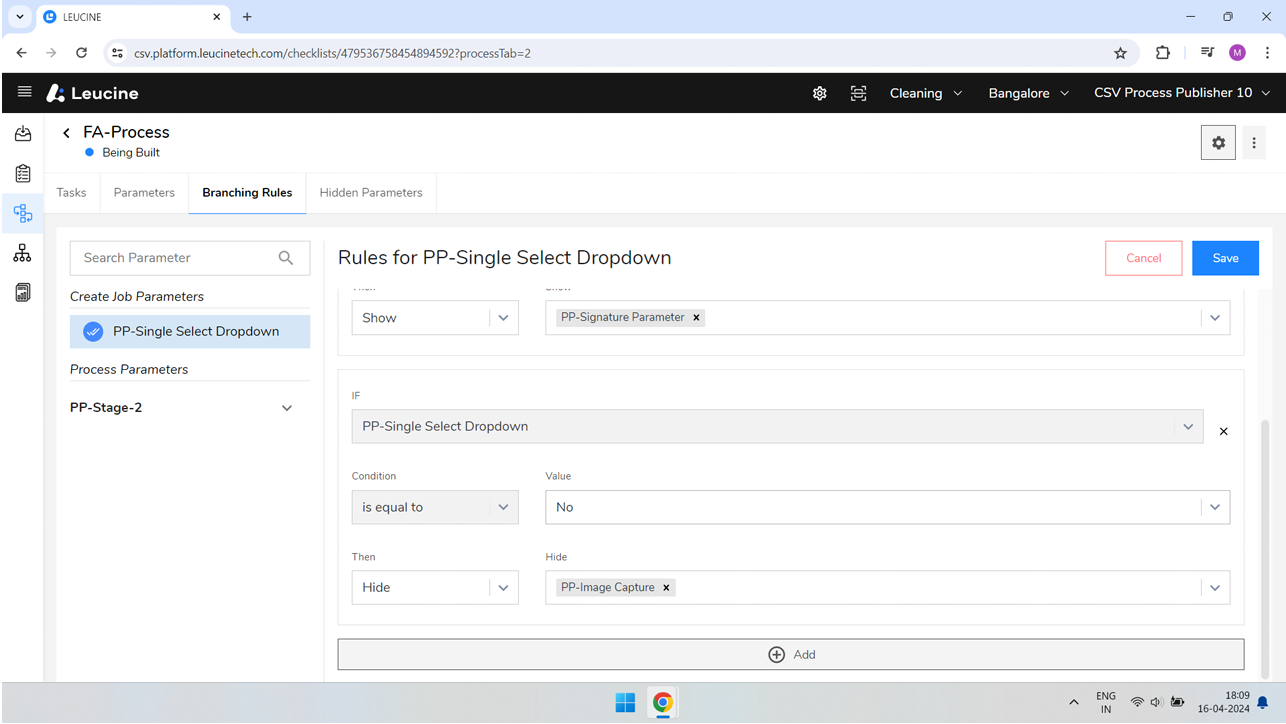
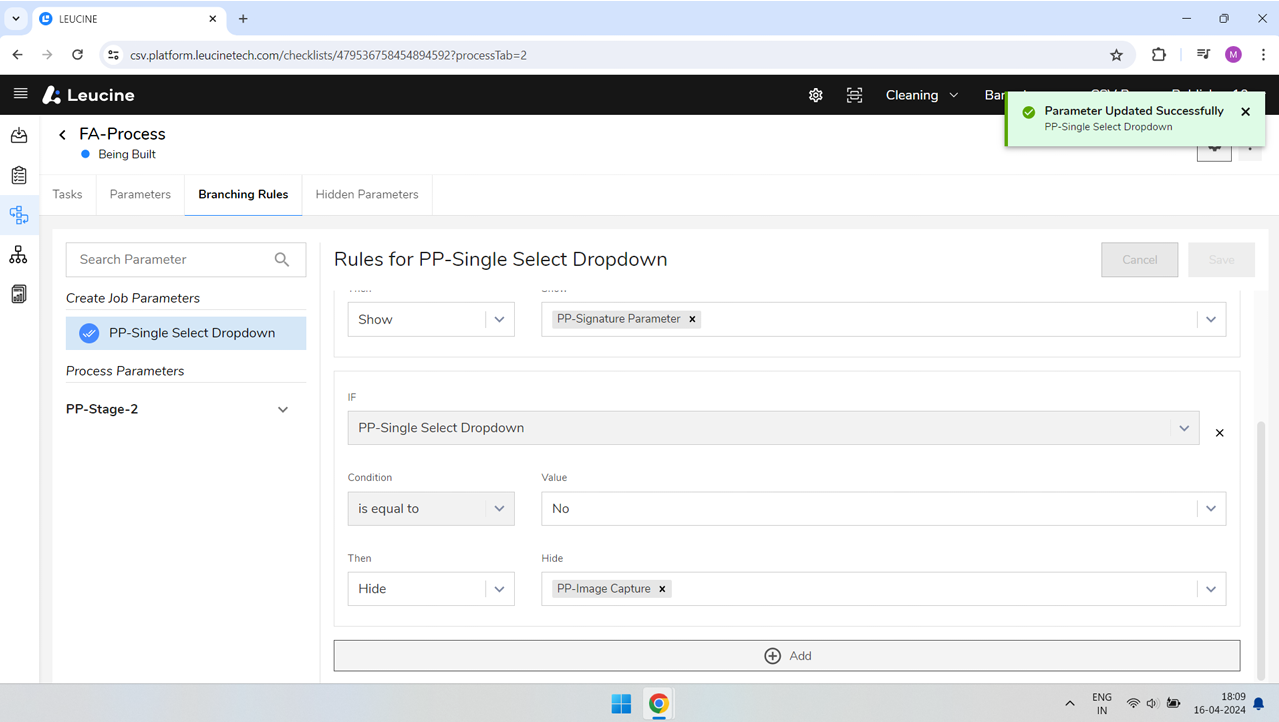
- To create a rule for hiding a parameter based on a selection, fill out the form by choosing the specific value from the dropdown.

- Then, from the 'Then' dropdown, select 'Hide' and choose the parameter you wish to hide.

- Click on 'Save' to apply this rule.

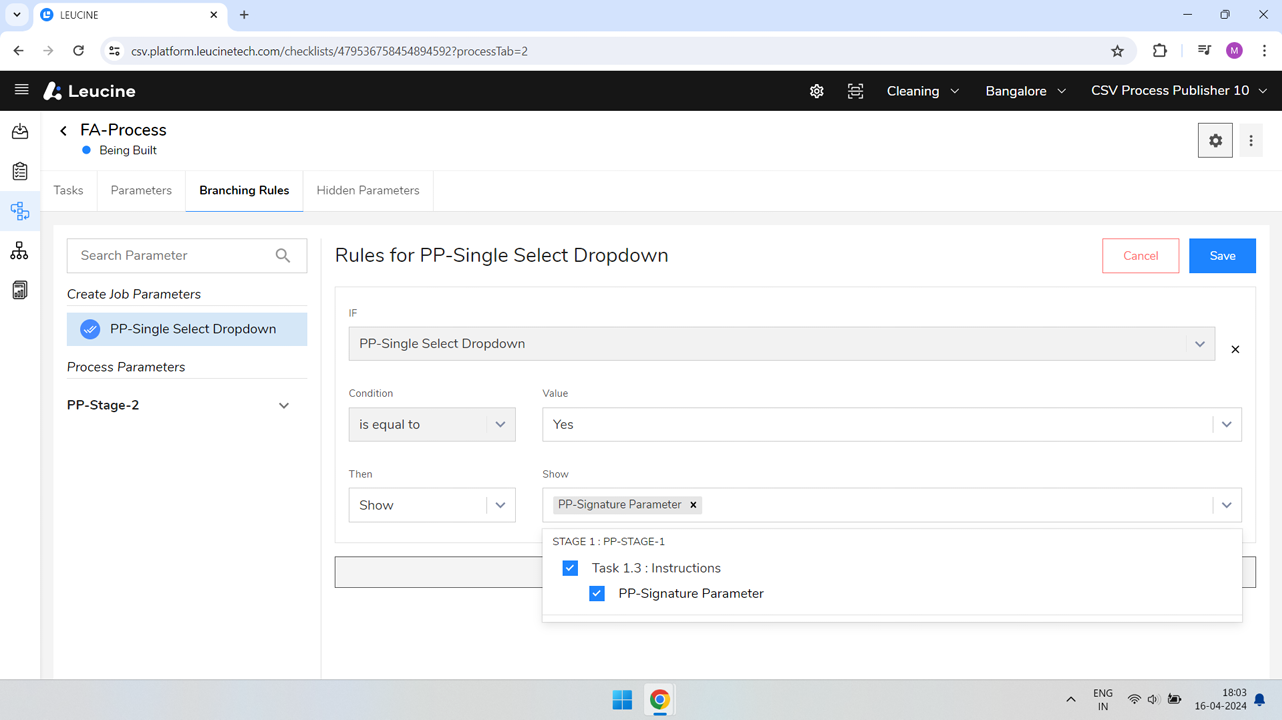
- For creating a rule to show a parameter, fill out another form by selecting another value from the dropdown.

- This time, choose 'Show' from the 'Then' dropdown, and select the parameter you wish to show.

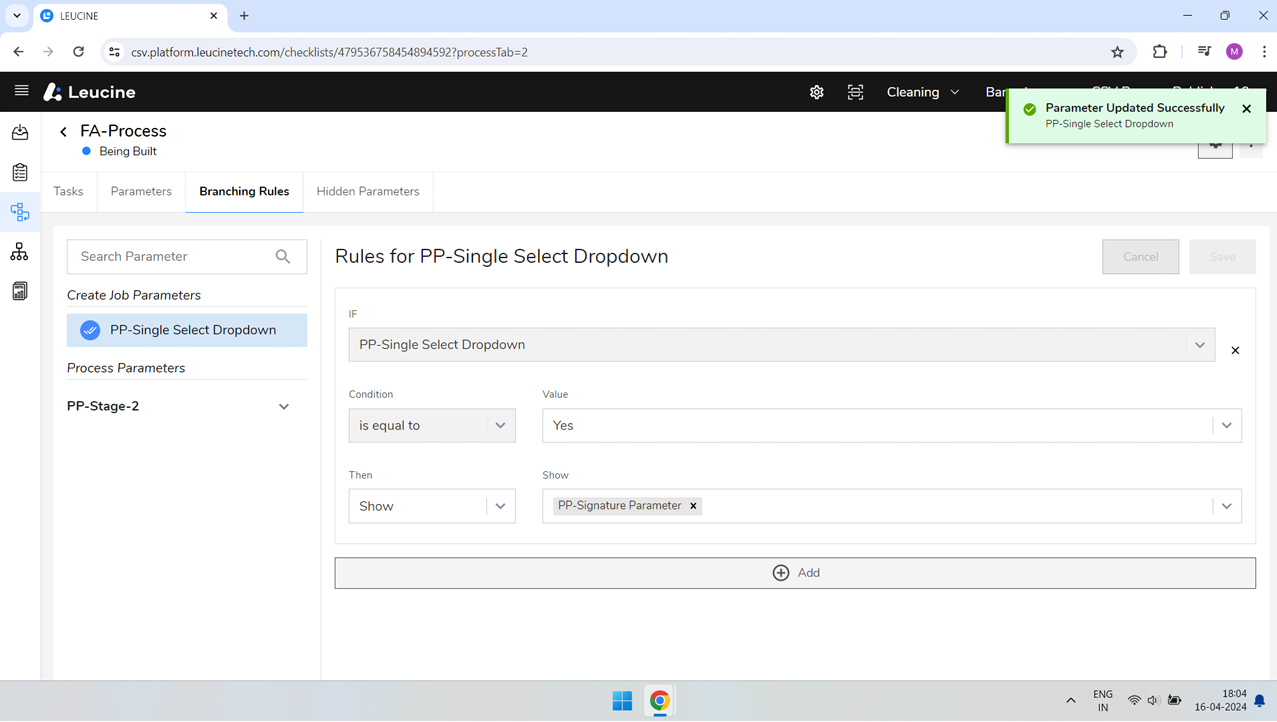
- Click on 'Save' again to finalize this rule.

- You can now test these rules by interacting with the Single Select dropdown in your prototype to ensure the parameters are shown or hidden according to your settings.